Elemente rendern
Elemente sind die kleinsten Bestandteile von React-Apps.
Ein Element beschreibt, was du auf dem Bildschirm sehen möchtest:
const element = <h1>Hallo Welt</h1>;Anders als die DOM-Elemente eines Browsers sind React-Elemente schlichte kosteneffektive Objekte. React DOM kümmert sich um das Aktualisieren des DOMs und den dazugehörigen React-Elementen.
Hinweis:
Man könnte Elemente mit dem allgemein bekannterem Konzept der “Komponenten” verwechseln. Komponenten werden wir im nächsten Abschnitt behandeln. Elemente sind das, woraus Komponenten “gemacht” werden und wir empfehlen dir, erst diesen Abschnitt zu lesen, bevor du weiter machst.
Ein Element in das DOM rendern
Nehmen wir mal an, wir haben ein <div>-Element irgendwo in einer HTML-Datei:
<div id="root"></div>Dieses Element nennen wir “root”-DOM-Knoten. Alles innerhalb dieses Elements wird von React DOM verwaltet.
Anwendungen, die mit React gebaut worden, haben normalerweise nur einen root-DOM-Knoten. Wenn du React in eine bestehende Anwendung einfügst, kannst du aber so viele DOM-Knoten haben, wie du möchtest.
Um ein Element in den root-DOM-Knoten zu rendern, muss du zuerst das DOM-Element an ReactDOM.createRoot() übergeben und danach an root.render():
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);Es wird “Hallo Welt” auf der Seite angezeigt.
Aktualisieren des gerenderten Elements
React-Elemente sind immutable (unveränderbar). Wenn du einmal ein Element erstellt hast, kannst du dessen Kind-Elemente oder Attribute nicht mehr verändern. Eine Element kannst du dir vorstellen wie ein einzelnes Bild eines Filmes: Es repräsentiert die Benutzeroberfläche (UI) zu einem bestimmten Zeitpunkt.
Mit unserem bisherigen Wissen besteht die einzige Möglichkeit, die Benutzeroberfläche zu aktualisieren, darin, ein neues Element zu erstellen und es an root.render() zu übergeben.
Wir nehmen uns einmal dieses Beispiel einer tickenden Uhr:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hallo, Welt!</h1>
<h2>Es ist {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);Jede Sekunde wird root.render() mit Hilfe einer Callback-Funktion von setInterval() aufgerufen.
Hinweis:
In der Praxis rufen die meisten React-Anwendungen
root.render()nur einmal auf. Im nächsten Abschnitt lernen wir, wie solch ein Code in einzelne Zustandskomponenten gekapselt wird.Wir empfehlen dir, Abschnitte nicht zu überspringen, da sie aufeinander aufbauen.
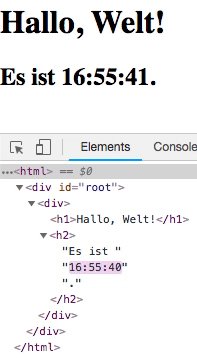
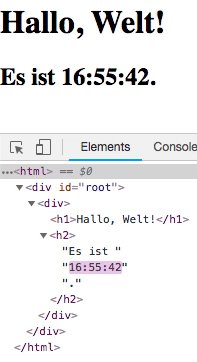
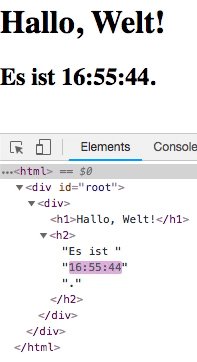
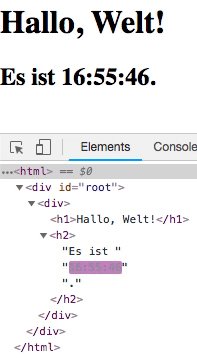
React aktualisiert nur das Nötigste
React DOM vergleicht das vorherige und jetzige Element und dessen Kindelemente miteinander. Um das DOM in den gewünschten Zustand zu bringen, werden nur die Elemente im DOM aktualisiert, die wirklich eine Änderung beinhalten.
Du kannst es nachprüfen, indem du das letzte Beispiel mit den Browser-Werkzeugen aufrufst:

Obwohl wir jede Sekunde ein Element erstellen, das den kompletten UI-Baum aktualisiert, wird nur der Text-Inhalt durch React DOM aktualisiert, dessen Inhalt sich wirklich geändert hat.
Nach unserer Erfahrung ergibt es mehr Sinn, darüber nachzudenken, wie die Benutzeroberfläche zu einem bestimmten Zeitpunkt aussieht, anstatt sich darüber Gedanken zu machen, wie sie sich im Laufe der Zeit verändert. Dieses Denken verhindert eine ganze Reihe von Fehlern.