CDN Links
React und ReactDOM sind beide über CDNs verfügbar.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>Diese beiden Versionen sind nur zu Entwicklung angedacht und nicht für den Live-Einsatz in Produktivsystemen. Für diesen Gebrauch haben wir extra verkleinerte und optimierte Versionen von React bereitgestellt:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Ersetze 18 mit einer gültigen Versionsnummer um eine bestimmte Version von react oder react-dom zu laden.
Warum das crossorigin Attribut?
Wir empfehlen dir, wenn du React von einem CDN beziehst, dass du das crossorigin gesetzt lässt oder setzt:
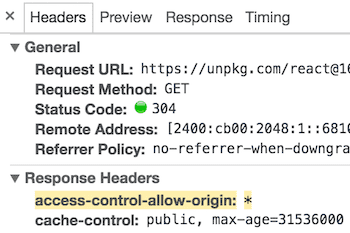
<script crossorigin src="..."></script>Wir empfehlen außerdem zu überprüfen ob das verwendete CDN den Access-Control-Allow-Origin: * HTTP header gesetzt hat:
Dies ermöglicht dir ab React 16 eine bessere Fehlerbehandlung.
Ist diese Seite hilfreich?Bearbeite diese Seite