React v17.0 Release Candidate: No New Features
Today, we are publishing the first Release Candidate for React 17. It has been two and a half years since the previous major release of React, which is a long time even by our standards! In this blog post, we will describe the role of this major release, what changes you can expect in it, and how you can try this release.
No New Features
The React 17 release is unusual because it doesn’t add any new developer-facing features. Instead, this release is primarily focused on making it easier to upgrade React itself.
We’re actively working on the new React features, but they’re not a part of this release. The React 17 release is a key part of our strategy to roll them out without leaving anyone behind.
In particular, React 17 is a “stepping stone” release that makes it safer to embed a tree managed by one version of React inside a tree managed by a different version of React.
Gradual Upgrades
For the past seven years, React upgrades have been “all-or-nothing”. Either you stay on an old version, or you upgrade your whole app to a new version. There was no in-between.
This has worked out so far, but we are running into the limits of the “all-or-nothing” upgrade strategy. Some API changes, for example, deprecating the legacy context API, are impossible to do in an automated way. Even though most apps written today don’t ever use them, we still support them in React. We have to choose between supporting them in React indefinitely or leaving some apps behind on an old version of React. Both of these options aren’t great.
So we wanted to provide another option.
React 17 enables gradual React upgrades. When you upgrade from React 15 to 16 (or, soon, from React 16 to 17), you would usually upgrade your whole app at once. This works well for many apps. But it can get increasingly challenging if the codebase was written more than a few years ago and isn’t actively maintained. And while it’s possible to use two versions of React on the page, until React 17 this has been fragile and caused problems with events.
We’re fixing many of those problems with React 17. This means that when React 18 and the next future versions come out, you will now have more options. The first option will be to upgrade your whole app at once, like you might have done before. But you will also have an option to upgrade your app piece by piece. For example, you might decide to migrate most of your app to React 18, but keep some lazy-loaded dialog or a subroute on React 17.
This doesn’t mean you have to do gradual upgrades. For most apps, upgrading all at once is still the best solution. Loading two versions of React — even if one of them is loaded lazily on demand — is still not ideal. However, for larger apps that aren’t actively maintained, this option may make sense to consider, and React 17 enables those apps to not get left behind.
To enable gradual updates, we’ve needed to make some changes to the React event system. React 17 is a major release because these changes are potentially breaking. In practice, we’ve only had to change fewer than twenty components out of 100,000+ so we expect that most apps can upgrade to React 17 without too much trouble. Tell us if you run into problems.
Demo of Gradual Upgrades
We’ve prepared an example repository demonstrating how to lazy-load an older version of React if necessary. This demo uses Create React App, but it should be possible to follow a similar approach with any other tool. We welcome demos using other tooling as pull requests.
Note
We’ve postponed other changes until after React 17. The goal of this release is to enable gradual upgrades. If upgrading to React 17 were too difficult, it would defeat its purpose.
Changes to Event Delegation
Technically, it has always been possible to nest apps developed with different versions of React. However, it was rather fragile because of how the React event system worked.
In React components, you usually write event handlers inline:
<button onClick={handleClick}>The vanilla DOM equivalent to this code is something like:
myButton.addEventListener('click', handleClick);However, for most events, React doesn’t actually attach them to the DOM nodes on which you declare them. Instead, React attaches one handler per event type directly at the document node. This is called event delegation. In addition to its performance benefits on large application trees, it also makes it easier to add new features like replaying events.
React has been doing event delegation automatically since its first release. When a DOM event fires on the document, React figures out which component to call, and then the React event “bubbles” upwards through your components. But behind the scenes, the native event has already bubbled up to the document level, where React installs its event handlers.
However, this is a problem for gradual upgrades.
If you have multiple React versions on the page, they all register event handlers at the top. This breaks e.stopPropagation(): if a nested tree has stopped propagation of an event, the outer tree would still receive it. This made it difficult to nest different versions of React. This concern is not hypothetical — for example, the Atom editor ran into this four years ago.
This is why we’re changing how React attaches events to the DOM under the hood.
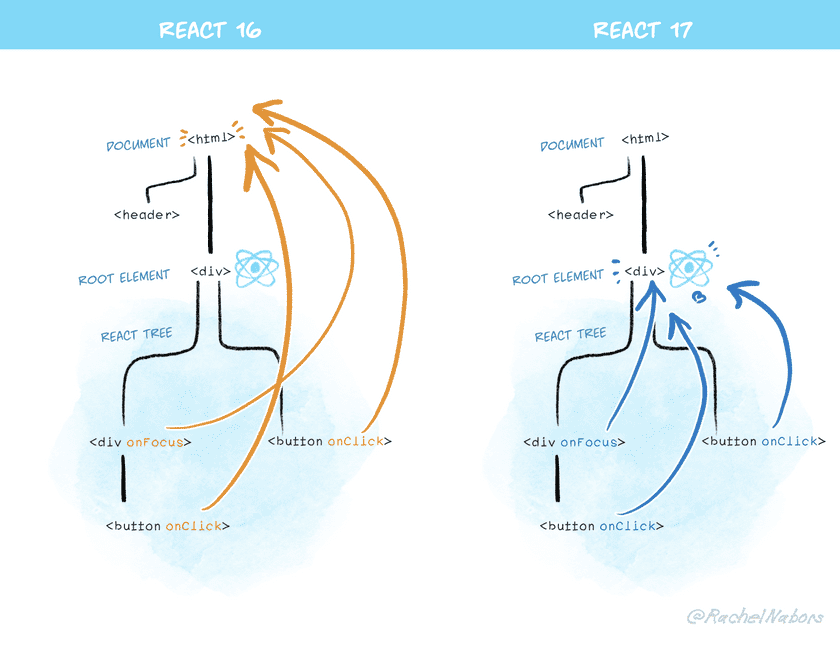
In React 17, React will no longer attach event handlers at the document level. Instead, it will attach them to the root DOM container into which your React tree is rendered:
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);In React 16 and earlier, React would do document.addEventListener() for most events. React 17 will call rootNode.addEventListener() under the hood instead.
Thanks to this change, it is now safer to embed a React tree managed by one version inside a tree managed by a different React version. Note that for this to work, both of the versions would need to be 17 or higher, which is why upgrading to React 17 is important. In a way, React 17 is a “stepping stone” release that makes next gradual upgrades feasible.
This change also makes it easier to embed React into apps built with other technologies. For example, if the outer “shell” of your app is written in jQuery, but the newer code inside of it is written with React, e.stopPropagation() inside the React code would now prevent it from reaching the jQuery code — as you would expect. This also works in the other direction. If you no longer like React and want to rewrite your app — for example, in jQuery — you can start converting the outer shell from React to jQuery without breaking the event propagation.
We’ve confirmed that numerous problems reported over the years on our issue tracker related to integrating React with non-React code have been fixed by the new behavior.
Note
You might be wondering whether this breaks Portals outside of the root container. The answer is that React also listens to events on portal containers, so this is not an issue.
Fixing Potential Issues
As with any breaking change, it is likely some code would need to be adjusted. At Facebook, we had to adjust about 10 modules in total (out of many thousands) to work with this change.
For example, if you add manual DOM listeners with document.addEventListener(...), you might expect them to catch all React events. In React 16 and earlier, even if you call e.stopPropagation() in a React event handler, your custom document listeners would still receive them because the native event is already at the document level. With React 17, the propagation would stop (as requested!), so your document handlers would not fire:
document.addEventListener('click', function() {
// This custom handler will no longer receive clicks
// from React components that called e.stopPropagation()
});You can fix code like this by converting your listener to use the capture phase. To do this, you can pass { capture: true } as the third argument to document.addEventListener:
document.addEventListener('click', function() {
// Now this event handler uses the capture phase,
// so it receives *all* click events below!
}, { capture: true });Note how this strategy is more resilient overall — for example, it will probably fix existing bugs in your code that happen when e.stopPropagation() is called outside of a React event handler. In other words, event propagation in React 17 works closer to the regular DOM.
Other Breaking Changes
We’ve kept the breaking changes in React 17 to the minimum. For example, it doesn’t remove any of the methods that have been deprecated in the previous releases. However, it does include a few other breaking changes that have been relatively safe in our experience. In total, we’ve had to adjust fewer than 20 out of 100,000+ our components because of them.
Aligning with Browsers
We’ve made a couple of smaller changes related to the event system:
- The
onScrollevent no longer bubbles to prevent common confusion. - React
onFocusandonBlurevents have switched to using the nativefocusinandfocusoutevents under the hood, which more closely match React’s existing behavior and sometimes provide extra information. - Capture phase events (e.g.
onClickCapture) now use real browser capture phase listeners.
These changes align React closer with the browser behavior and improve interoperability.
Note
Although React 17 switched from
focustofocusinunder the hood for theonFocusevent, note that this has not affected the bubbling behavior. In React,onFocusevent has always bubbled, and it continues to do so in React 17 because generally it is a more useful default. See this sandbox for the different checks you can add for different particular use cases.
No Event Pooling
React 17 removes the “event pooling” optimization from React. It doesn’t improve performance in modern browsers and confuses even experienced React users:
function handleChange(e) {
setData(data => ({
...data,
// This crashes in React 16 and earlier:
text: e.target.value
}));
}This is because React reused the event objects between different events for performance in old browsers, and set all event fields to null in between them. With React 16 and earlier, you have to call e.persist() to properly use the event, or read the property you need earlier.
In React 17, this code works as you would expect. The old event pooling optimization has been fully removed, so you can read the event fields whenever you need them.
This is a behavior change, which is why we’re marking it as breaking, but in practice we haven’t seen it break anything at Facebook. (Maybe it even fixed a few bugs!) Note that e.persist() is still available on the React event object, but now it doesn’t do anything.
Effect Cleanup Timing
We are making the timing of the useEffect cleanup function more consistent.
useEffect(() => {
// This is the effect itself.
return () => { // This is its cleanup. };});Most effects don’t need to delay screen updates, so React runs them asynchronously soon after the update has been reflected on the screen. (For the rare cases where you need an effect to block paint, e.g. to measure and position a tooltip, prefer useLayoutEffect.)
However, when a component is unmounting, effect cleanup functions used to run synchronously (similar to componentWillUnmount being synchronous in classes). We’ve found that this is not ideal for larger apps because it slows down large screen transitions (e.g. switching tabs).
In React 17, the effect cleanup function always runs asynchronously — for example, if the component is unmounting, the cleanup runs after the screen has been updated.
This mirrors how the effects themselves run more closely. In the rare cases where you might want to rely on the synchronous execution, you can switch to useLayoutEffect instead.
Note
You might be wondering whether this means that you’ll now be unable to fix warnings about
setStateon unmounted components. Don’t worry — React specifically checks for this case, and does not firesetStatewarnings in the short gap between unmounting and the cleanup. So code cancelling requests or intervals can almost always stay the same.
Additionally, React 17 will always execute all effect cleanup functions (for all components) before it runs any new effects. React 16 only guaranteed this ordering for effects within a component.
Potential Issues
We’ve only seen a couple of components break with this change, although reusable libraries may need to test it more thoroughly. One example of problematic code may look like this:
useEffect(() => {
someRef.current.someSetupMethod();
return () => {
someRef.current.someCleanupMethod();
};
});The problem is that someRef.current is mutable, so by the time the cleanup function runs, it may have been set to null. The solution is to capture any mutable values inside the effect:
useEffect(() => {
const instance = someRef.current;
instance.someSetupMethod();
return () => {
instance.someCleanupMethod();
};
});We don’t expect this to be a common problem because our eslint-plugin-react-hooks/exhaustive-deps lint rule (make sure you use it!) has always warned about this.
Consistent Errors for Returning Undefined
In React 16 and earlier, returning undefined has always been an error:
function Button() {
return; // Error: Nothing was returned from render
}This is in part because it’s easy to return undefined unintentionally:
function Button() {
// We forgot to write return, so this component returns undefined.
// React surfaces this as an error instead of ignoring it.
<button />;
}Previously, React only did this for class and function components, but did not check the return values of forwardRef and memo components. This was due to a coding mistake.
In React 17, the behavior for forwardRef and memo components is consistent with regular function and class components. Returning undefined from them is an error.
let Button = forwardRef(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
<button />;
});
let Button = memo(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
<button />;
});For the cases where you want to render nothing intentionally, return null instead.
Native Component Stacks
When you throw an error in the browser, the browser gives you a stack trace with JavaScript function names and their locations. However, JavaScript stacks are often not enough to diagnose a problem because the React tree hierarchy can be just as important. You want to know not just that a Button threw an error, but where in the React tree that Button is.
To solve this, React 16 started printing “component stacks” when you have an error. Still, they used to be inferior to the native JavaScript stacks. In particular, they were not clickable in the console because React didn’t know where the function was declared in the source code. Additionally, they were mostly useless in production. Unlike regular minified JavaScript stacks which can be automatically restored to the original function names with a sourcemap, with React component stacks you had to choose between production stacks and bundle size.
In React 17, the component stacks are generated using a different mechanism that stitches them together from the regular native JavaScript stacks. This lets you get the fully symbolicated React component stack traces in a production environment.
The way React implements this is somewhat unorthodox. Currently, the browsers don’t provide a way to get a function’s stack frame (source file and location). So when React catches an error, it will now reconstruct its component stack by throwing (and catching) a temporary error from inside each of the components above, when it is possible. This adds a small performance penalty for crashes, but it only happens once per component type.
If you’re curious, you can read more details in this pull request, but for the most part this exact mechanism shouldn’t affect your code. From your perspective, the new feature is that component stacks are now clickable (because they rely on the native browser stack frames), and that you can decode them in production like you would with regular JavaScript errors.
The part that constitutes a breaking change is that for this to work, React re-executes parts of some of the React functions and React class constructors above in the stack after an error is captured. Since render functions and class constructors shouldn’t have side effects (which is also important for server rendering), this should not pose any practical problems.
Removing Private Exports
Finally, the last notable breaking change is that we’ve removed some React internals that were previously exposed to other projects. In particular, React Native for Web used to depend on some internals of the event system, but that dependency was fragile and used to break.
In React 17, these private exports have been removed. As far as we’re aware, React Native for Web was the only project using them, and they have already completed a migration to a different approach that doesn’t depend on those private exports.
This means that the older versions of React Native for Web won’t be compatible with React 17, but the newer versions will work with it. In practice, this doesn’t change much because React Native for Web had to release new versions to adapt to internal React changes anyway.
Additionally, we’ve removed the ReactTestUtils.SimulateNative helper methods. They have never been documented, didn’t do quite what their names implied, and didn’t work with the changes we’ve made to the event system. If you want a convenient way to fire native browser events in tests, check out the React Testing Library instead.
Installation
We encourage you to try React 17.0 Release Candidate soon and raise any issues for the problems you might encounter in the migration. Keep in mind that a release candidate is more likely to contain bugs than a stable release, so don’t deploy it to production yet.
To install React 17 RC with npm, run:
npm install react@17.0.0-rc.3 react-dom@17.0.0-rc.3To install React 17 RC with Yarn, run:
yarn add react@17.0.0-rc.3 react-dom@17.0.0-rc.3We also provide UMD builds of React via a CDN:
<script crossorigin src="https://unpkg.com/react@17.0.0-rc.3/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17.0.0-rc.3/umd/react-dom.production.min.js"></script>Refer to the documentation for detailed installation instructions.
Changelog
React
- Add
react/jsx-runtimeandreact/jsx-dev-runtimefor the new JSX transform. (@lunaruan in #18299) - Build component stacks from native error frames. (@sebmarkbage in #18561)
- Allow to specify
displayNameon context for improved stacks. (@eps1lon in #18224) - Prevent
'use strict'from leaking in the UMD bundles. (@koba04 in #19614) - Stop using
fb.mefor redirects. (@cylim in #19598)
React DOM
- Delegate events to roots instead of
document. (@trueadm in #18195 and others) - Clean up all effects before running any next effects. (@bvaughn in #17947)
- Run
useEffectcleanup functions asynchronously. (@bvaughn in #17925) - Use browser
focusinandfocusoutforonFocusandonBlur. (@trueadm in #19186) - Make all
Captureevents use the browser capture phase. (@trueadm in #19221) - Don’t emulate bubbling of the
onScrollevent. (@gaearon in #19464) - Throw if
forwardReformemocomponent returnsundefined. (@gaearon in #19550) - Remove event pooling. (@trueadm in #18969)
- Stop exposing internals that won’t be needed by React Native Web. (@necolas in #18483)
- Attach all known event listeners when the root mounts. (@gaearon in #19659)
- Disable
consolein the second render pass of DEV mode double render. (@sebmarkbage in #18547) - Deprecate the undocumented and misleading
ReactTestUtils.SimulateNativeAPI. (@gaearon in #13407) - Rename private field names used in the internals. (@gaearon in #18377)
- Don’t call User Timing API in development. (@gaearon in #18417)
- Disable console during the repeated render in Strict Mode. (@sebmarkbage in #18547)
- In Strict Mode, double-render components without Hooks too. (@eps1lon in #18430)
- Allow calling
ReactDOM.flushSyncduring lifecycle methods (but warn). (@sebmarkbage in #18759) - Add the
codeproperty to the keyboard event objects. (@bl00mber in #18287) - Add the
disableRemotePlaybackproperty forvideoelements. (@tombrowndev in #18619) - Add the
enterKeyHintproperty forinputelements. (@eps1lon in #18634) - Warn when no
valueis provided to<Context.Provider>. (@charlie1404 in #19054) - Warn when
memoorforwardRefcomponents returnundefined. (@bvaughn in #19550) - Improve the error message for invalid updates. (@JoviDeCroock in #18316)
- Exclude forwardRef and memo from stack frames. (@sebmarkbage in #18559)
- Improve the error message when switching between controlled and uncontrolled inputs. (@vcarl in #17070)
- Keep
onTouchStart,onTouchMove, andonWheelpassive. (@gaearon in #19654) - Fix
setStatehanging in development inside a closed iframe. (@gaearon in #19220) - Fix rendering bailout for lazy components with
defaultProps. (@jddxf in #18539) - Fix a false positive warning when
dangerouslySetInnerHTMLisundefined. (@eps1lon in #18676) - Fix Test Utils with non-standard
requireimplementation. (@just-boris in #18632) - Fix
onBeforeInputreporting an incorrectevent.type. (@eps1lon in #19561) - Fix
event.relatedTargetreported asundefinedin Firefox. (@claytercek in #19607) - Fix “unspecified error” in IE11. (@hemakshis in #19664)
- Fix rendering into a shadow root. (@Jack-Works in #15894)
- Fix
movementX/Ypolyfill with capture events. (@gaearon in #19672) - Use delegation for
onSubmitandonResetevents. (@gaearon in #19333) - Improve memory usage. (@trueadm in #18970)
React DOM Server
- Make
useCallbackbehavior consistent withuseMemofor the server renderer. (@alexmckenley in #18783) - Fix state leaking when a function component throws. (@pmaccart in #19212)
React Test Renderer
- Improve
findByTypeerror message. (@henryqdineen in #17439)
Concurrent Mode (Experimental)
- Revamp the priority batching heuristics. (@acdlite in #18796)
- Add the
unstable_prefix before the experimental APIs. (@acdlite in #18825) - Remove
unstable_discreteUpdatesandunstable_flushDiscreteUpdates. (@trueadm in #18825) - Remove the
timeoutMsargument. (@acdlite in #19703) - Disable
<div hidden />prerendering in favor of a different future API. (@acdlite in #18917) - Add
unstable_expectedLoadTimeto Suspense for CPU-bound trees. (@acdlite in #19936) - Add an experimental
unstable_useOpaqueIdentifierHook. (@lunaruan in #17322) - Add an experimental
unstable_startTransitionAPI. (@rickhanlonii in #19696) - Using
actin the test renderer no longer flushes Suspense fallbacks. (@acdlite in #18596) - Use global render timeout for CPU Suspense. (@sebmarkbage in #19643)
- Clear the existing root content before mounting. (@bvaughn in #18730)
- Fix a bug with error boundaries. (@acdlite in #18265)
- Fix a bug causing dropped updates in a suspended tree. (@acdlite in #18384 and #18457)
- Fix a bug causing dropped render phase updates. (@acdlite in #18537)
- Fix a bug in SuspenseList. (@sebmarkbage in #18412)
- Fix a bug causing Suspense fallback to show too early. (@acdlite in #18411)
- Fix a bug with class components inside SuspenseList. (@sebmarkbage in #18448)
- Fix a bug with inputs that may cause updates to be dropped. (@jddxf in #18515 and @acdlite in #18535)
- Fix a bug causing Suspense fallback to get stuck. (@acdlite in #18663)
- Don’t cut off the tail of a SuspenseList if hydrating. (@sebmarkbage in #18854)
- Fix a bug in
useMutableSourcethat may happen whengetSnapshotchanges. (@bvaughn in #18297) - Fix a tearing bug in
useMutableSource. (@bvaughn in #18912) - Warn if calling setState outside of render but before commit. (@sebmarkbage in #18838)